Javascript (ES6) Code Snippets
Нет необходимости упоминать, что JavaScript является ядром веб-разработки. Существует множество фрагментов кода, которые мы использовали ежедневно, и это расширение помогает вам не писать повторяющийся код снова и снова.
Он предоставляет фрагменты кода JavaScript, TypeScript, Vue, React и HTML. Лично я считаю, что это обязательное расширение для веб-разработки.
Ссылка: https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
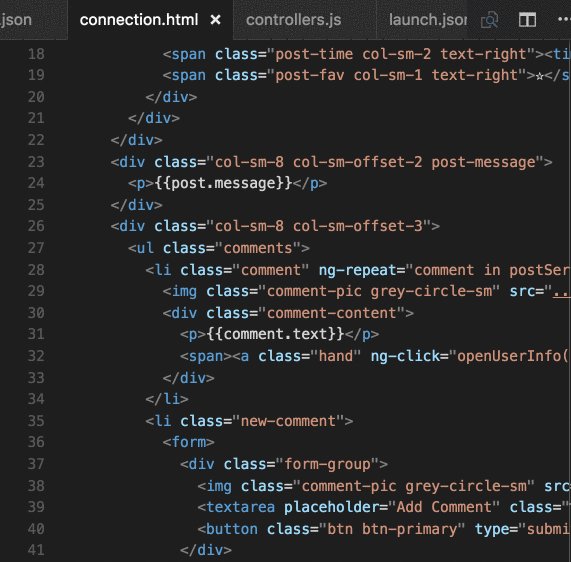
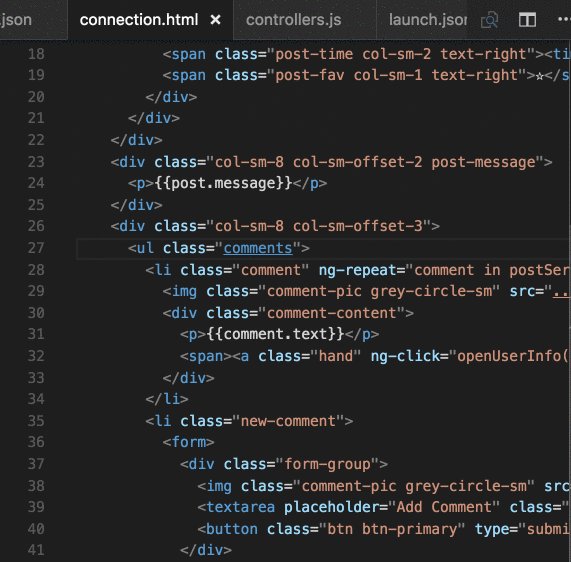
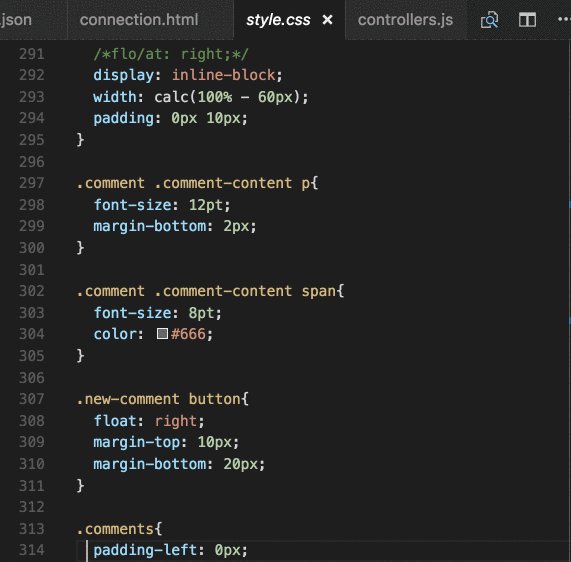
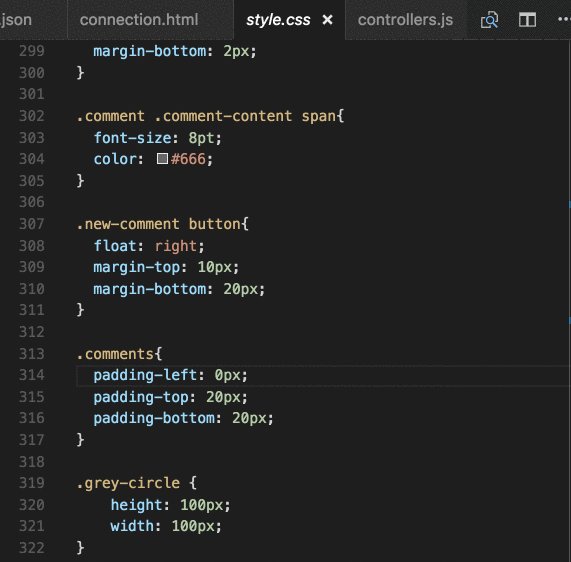
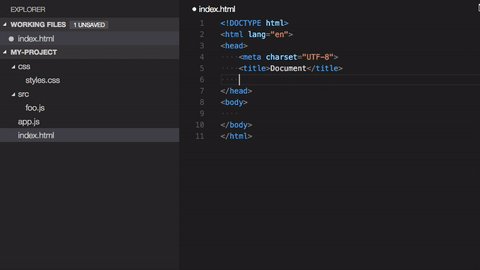
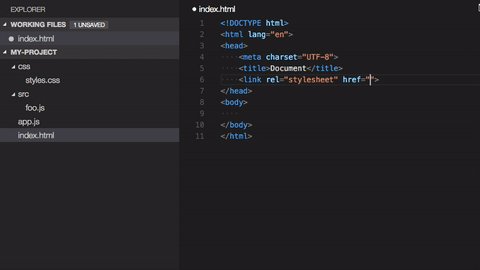
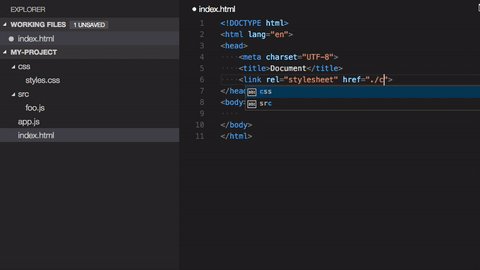
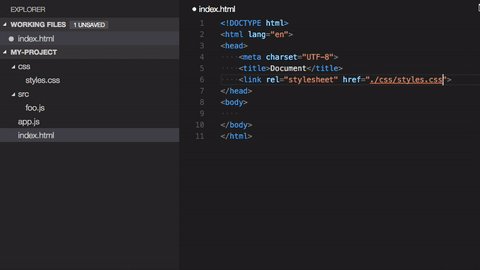
CSS Peek
Как следует из названия, это расширение позволяет вам переходить к коду CSS, используя классы и идентификаторы.

Ссылка: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
Auto Close Tag
Это расширение автоматически добавляет закрывающий тег HTML и XML.
Жмите:

Ссылка: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
REST Client
Тестирование API и интеграция с пользовательским интерфейсом — важная часть веб-разработки. Я уверен, что вы делали это так много раз.
Я часто использовал клиенты REST, такие как Postman, для тестирования своих API. Используя это расширение, мы можем тестировать API и просматривать их ответ непосредственно в Visual Studio Code.
Ссылка: https://marketplace.visualstudio.com/items?itemName=humao.rest-client
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
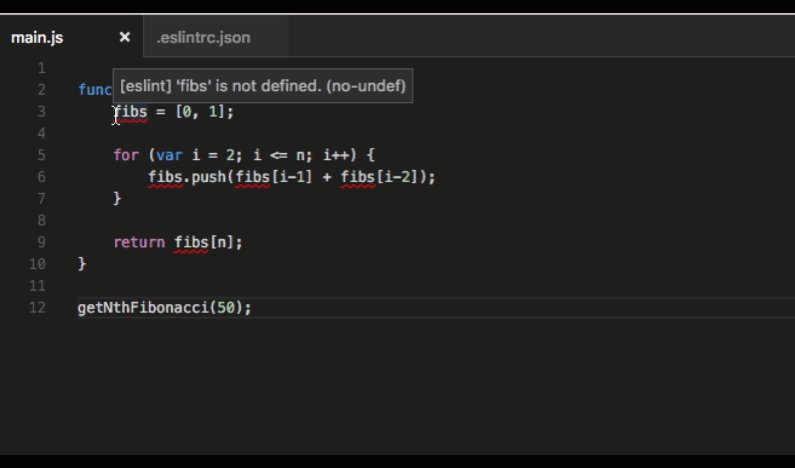
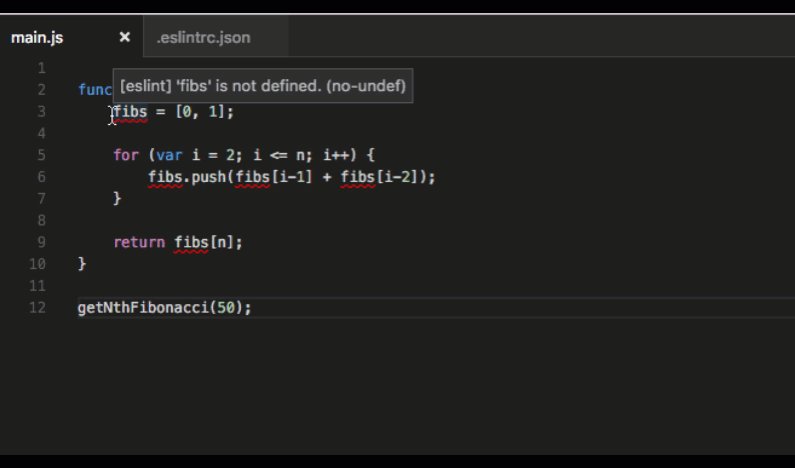
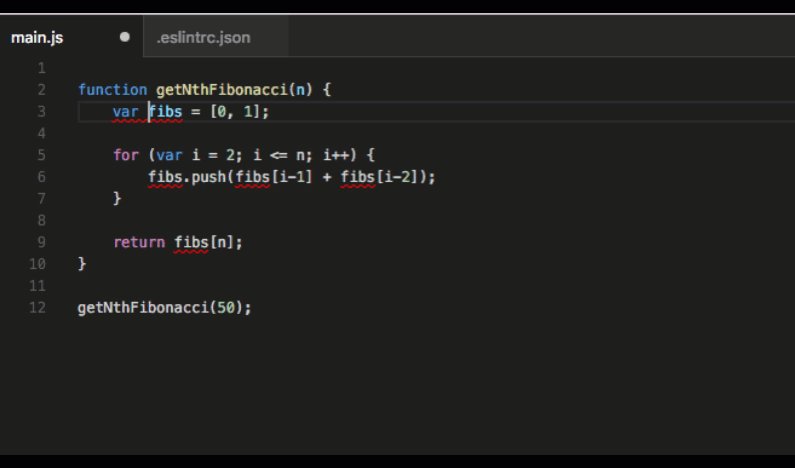
ESLint
ESLint — это утилита линтинга для JavaScript. Он проверяет ваш код на распространенные ошибки и сообщает вам об этом в самом редакторе. Это как виртуальный коллега, который проверяет ваш код, пока вы его пишете.

Ссылка: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
Перед установкой ESLint в Visual Studio сначала установите его как глобальный пакет.
npm установить -g eslint
Prettier — средство форматирования кода
Это расширение выполняет форматирование кода JavaScript, CSS и HTML.
Ссылка: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
Path Intellisense
Импорт кода из других файлов — это то, чем все занимаются ежедневно. Это расширение ускоряет разработку за счет автозаполнения имен файлов.
Вы вводите имя файла в заявлениях, и он будет искать и давать вам предложения.

Ссылка: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
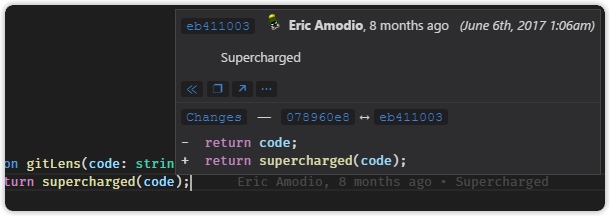
GitLens
Мы используем Git почти каждый день нашей жизни. GitLens — это плагин Visual Studio Code, расширяющий возможности git.
С GitLens очень легко просматривать авторство кода, проверять номер коммита, просматривать изменения между последним коммитом и существующими изменениями и так далее.

Ссылка: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
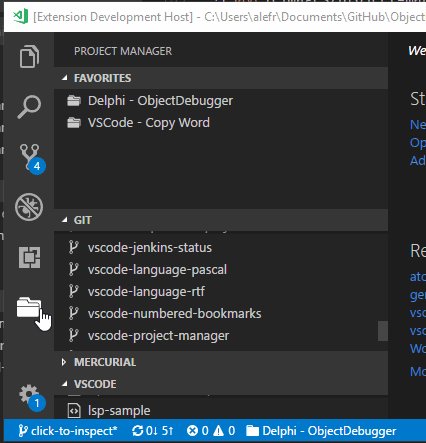
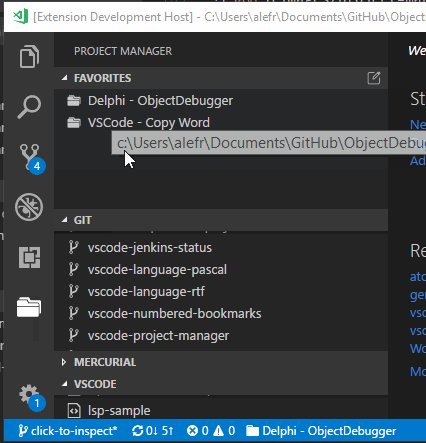
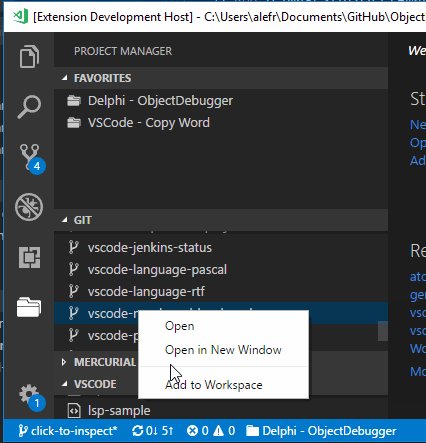
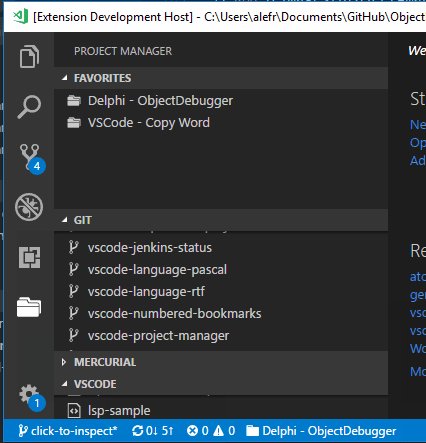
Project Manager
Вы работаете над несколькими проектами и переключаетесь между ними? Я знаю, что знаю, и менеджер проекта был спасителем для управления несколькими проектами в Visual Studio Code.

Ссылка: https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
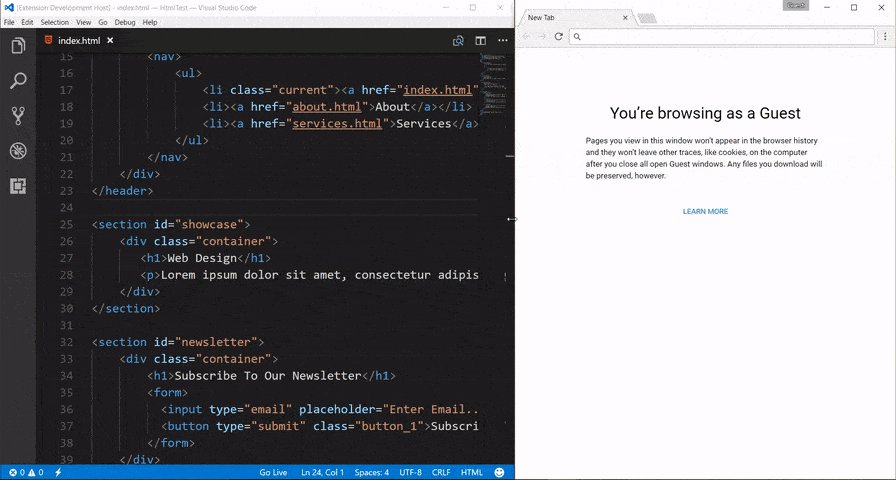
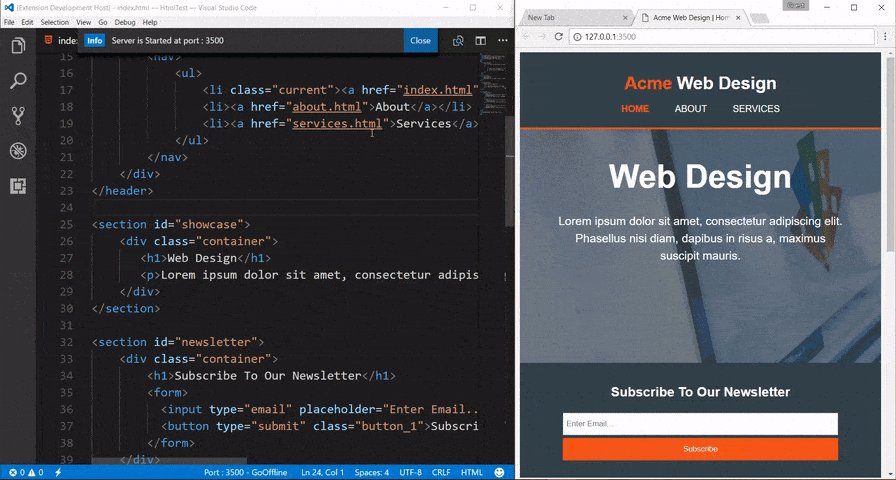
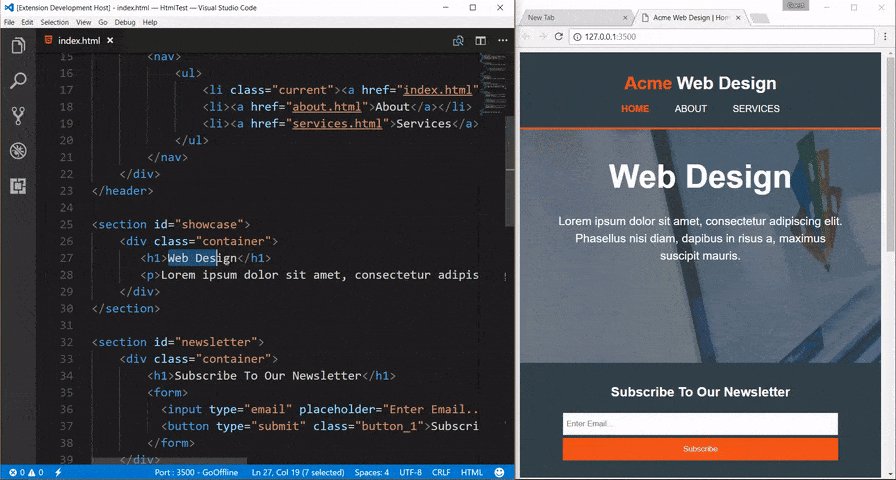
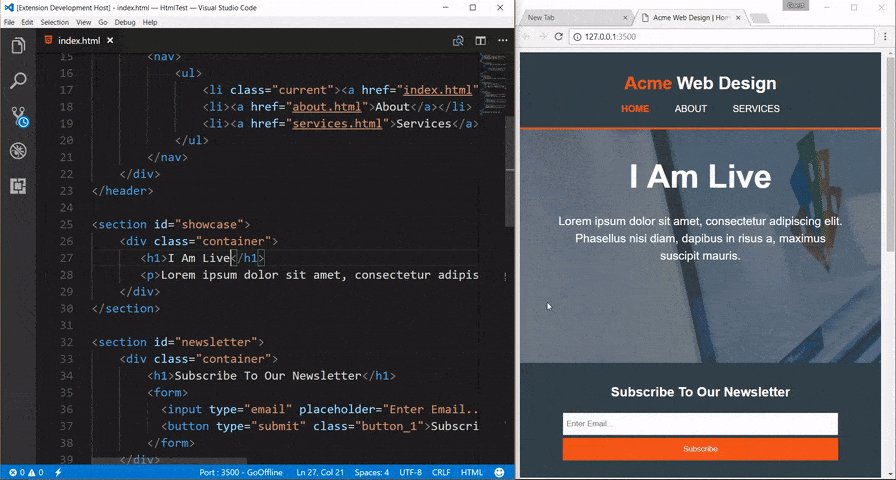
Live Server
Расширение Live Server обеспечивает предварительный просмотр вашего веб-приложения прямо в редакторе.
Это очень удобно и полезно для фронтенд-разработчиков.

Ссылка: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Вы можете установить его, выполнив поиск по имени в разделе расширения кода визуальной студии.
Debugger for Chrome
Это расширение перенесло мощный отладчик Chrome прямо в Visual Studio Code.
Интерфейсным разработчикам очень полезно выполнять тестирование и отладку.
через GIPHY
Ссылка: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
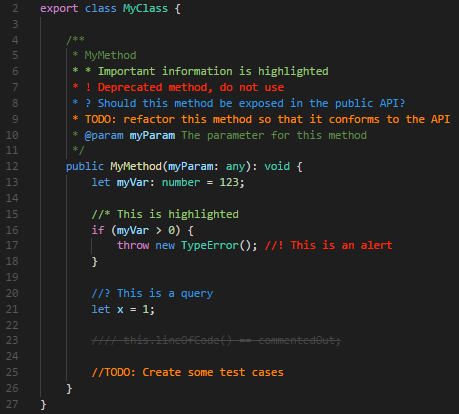
Better Comments
Это расширение поможет вам создавать более удобные для человека и легко читаемые комментарии.

Ссылка: https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Вы можете установить его, выполнив поиск по имени в разделе расширения кода визуальной студии.
Code time
Это расширение отслеживает ваше время разработки и предоставляет вам полезную статистику, например, сколько часов у вас есть код сегодня и т. д.
Очень полезно отслеживать и видеть прогресс. Это не только для веб-разработки, любой может использовать это расширение.
Ссылка: https://marketplace.visualstudio.com/items?itemName=softwaredotcom.swdc-vscode
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
Settings Sync
Я использую разные машины для работы и личных нужд. Я использую Visual Studio Code на обеих машинах, однако я не хочу каждый раз повторять одни и те же шаги по настройке редактора.
Входит расширение настройки синхронизации. Он создает и сохраняет вашу конфигурацию в GitHub Gist и синхронизируется там, где вы хотите. Просто и здорово!
Ссылка: https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
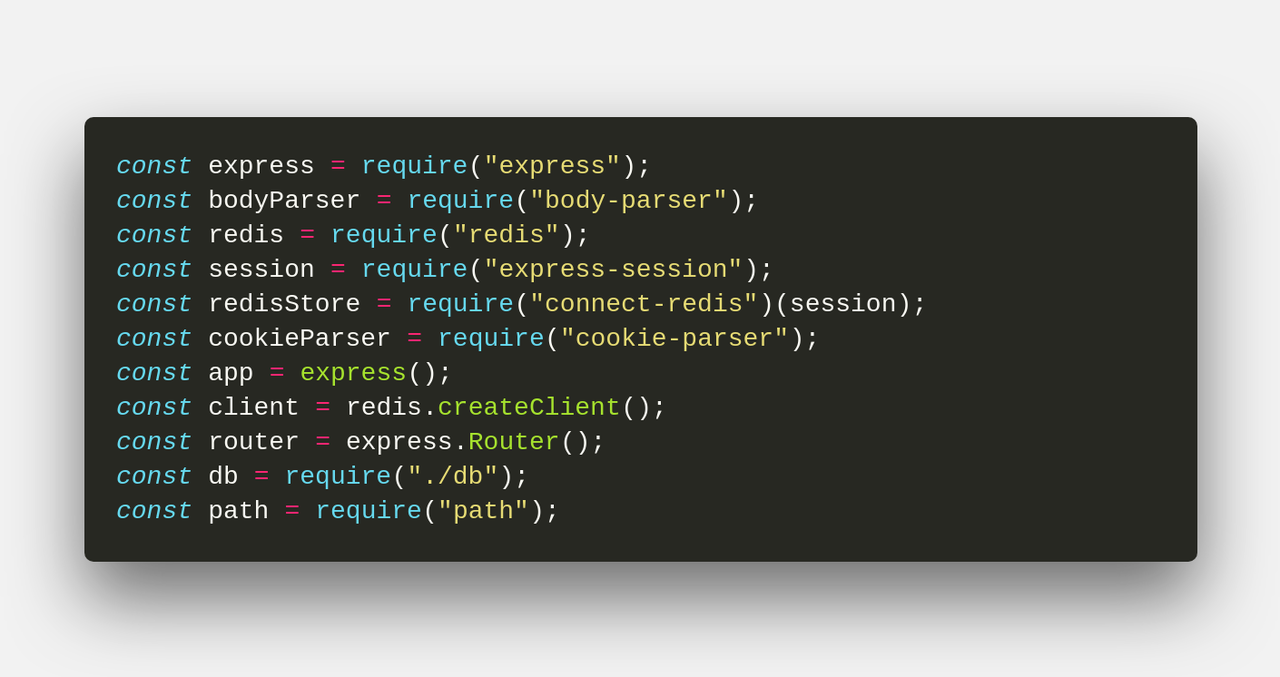
Polacode
Нравится такой фрагмент кода?

Тогда это расширение для вас. Мы можем использовать это расширение, чтобы создать красивый код polaroid и поделиться им.
Ссылка: https://marketplace.visualstudio.com/items?itemName=pnp.polacode
Вы можете установить его, выполнив поиск по имени в разделе расширения Visual Studio Code.
