Что такое HTML?
Язык гипертекстовой разметки (HTML) — это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. В этом могут помочь такие технологии, как каскадные таблицы стилей (CSS) и языки сценариев, такие как JavaScript.
Давайте начнем!
1. Атрибут `loading=lazy`
Совет по производительности. Вы можете использовать loading=lazyатрибут, чтобы отложить загрузку изображения до тех пор, пока пользователь не прокрутит его.
<img src='image.jpg' loading='lazy' alt='Alternative Text'>
2. Ссылки на электронную почту, звонки и SMS:
<a href="mailto:{email}?subject={subject}&body={content}">
Send us an email
</a>
<a href="tel:{phone}">
Call us
</a>
<a href="sms:{phone}?body={content}">
Send us a message
</a>
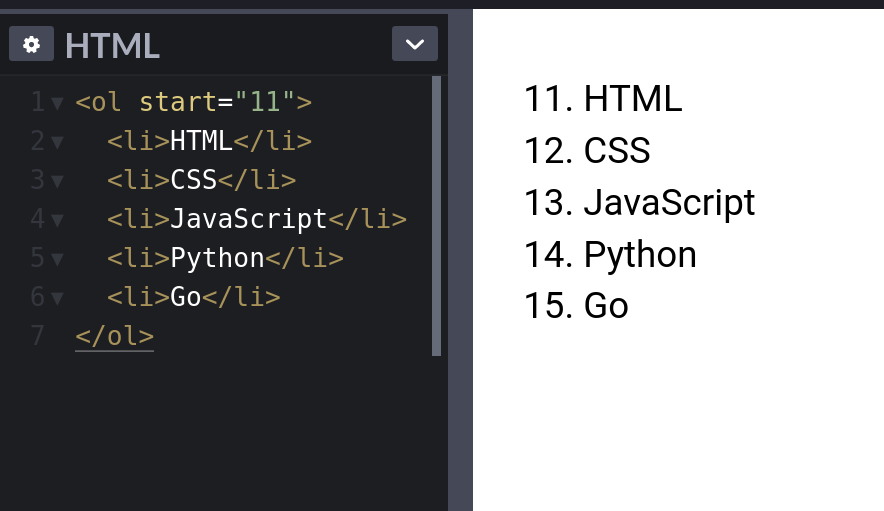
3. Упорядоченные списки с атрибутом start.
Используйте startатрибут, чтобы изменить начальную точку для ваших упорядоченных списков.

4. Элемент `meter`
- Вы можете использовать этот
<meter>элемент для отображения количества. Не требуется JavaScript/CSS.
См. элемент Pen Base от Marko на CodePen .
5. Собственный HTML-поиск
См. Pen Native HTML Search Марко на CodePen .
6. Элемент набора полей
Вы можете использовать этот <fieldset>элемент для группировки нескольких элементов управления, а также меток ( <label>) в веб-форме.
См. элемент Pen Fieldset от Marko на CodePen .
7. Окно.открывалка
Страницы, открытые с помощью target="_blank", позволяют новой странице получить доступ к исходным файлам window.opener. Это может иметь последствия для безопасности и производительности. Включить rel="noopener"или rel="noreferrer"предотвратить это.
<a href="https://markodenic.com/" target="_blank" rel="noopener">
Marko's website
</a>
8. Базовый элемент
Если вы хотите открыть все ссылки в документе в новой вкладке, вы можете использовать <base>элемент:
См. элемент Pen Base от Marko на CodePen .
9. Очистка кеша Favicon
Чтобы обновить значок вашего веб-сайта, вы можете заставить браузеры загружать новую версию, добавив ?v=2к имени файла.
Это особенно полезно в рабочей среде, чтобы убедиться, что пользователи получат новую версию.
<link rel="icon" href="/favicon.ico?v=2" />
10. Атрибут «проверка орфографии»
Используйте spellcheckатрибут, чтобы определить, может ли элемент проверяться на орфографические ошибки.
См. атрибут Pen для проверки орфографии Марко на CodePen .
11. Нативные HTML-слайдеры
Вы можете использовать <input type="range"> для создания слайдеров.
См. слайдеры Pen Native HTML от Marko на CodePen .
12. HTML-аккордеон
Вы можете использовать этот detailsэлемент для создания собственного HTML-аккордеона.
См. Pen HTML Accordion Марко на CodePen .
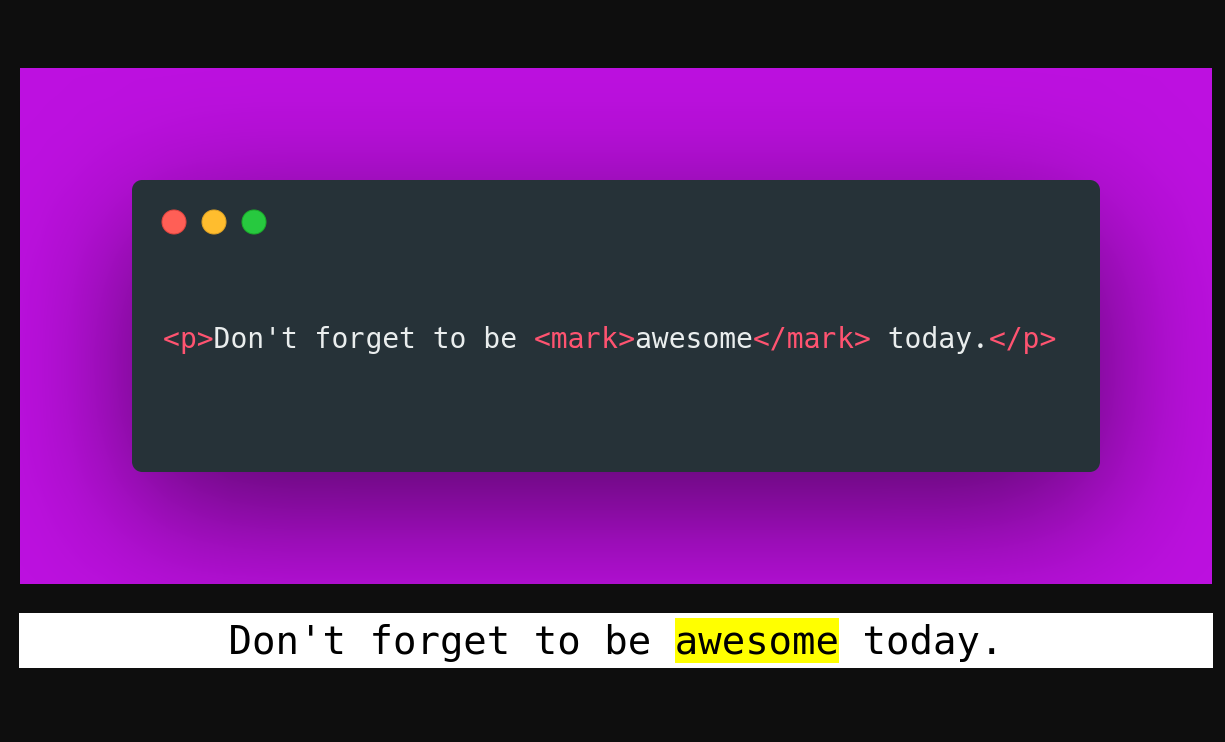
13. тег «отметить»
Вы можете использовать <mark>тег для выделения текста.

14. Атрибут «download»
Вы можете использовать downloadатрибут в своих ссылках для загрузки файла вместо перехода к нему.
<a href='path/to/file' download>
Download
</a>
15. Совет по производительности
Используйте .webpформат изображения, чтобы уменьшить размер изображений и повысить производительность вашего веб-сайта.
<picture>
<!-- load .webp image if supported -->
<source srcset="logo.webp" type="image/webp">
<!--
Fallback if `.webp` images or <picture> tag
not supported by the browser.
-->
<img src="logo.png" alt="logo">
</picture>
16. Миниатюра видео
Используйте posterатрибут, чтобы указать изображение, которое будет отображаться во время загрузки видео или до тех пор, пока пользователь не нажмет кнопку воспроизведения.
<video poster="path/to/image">
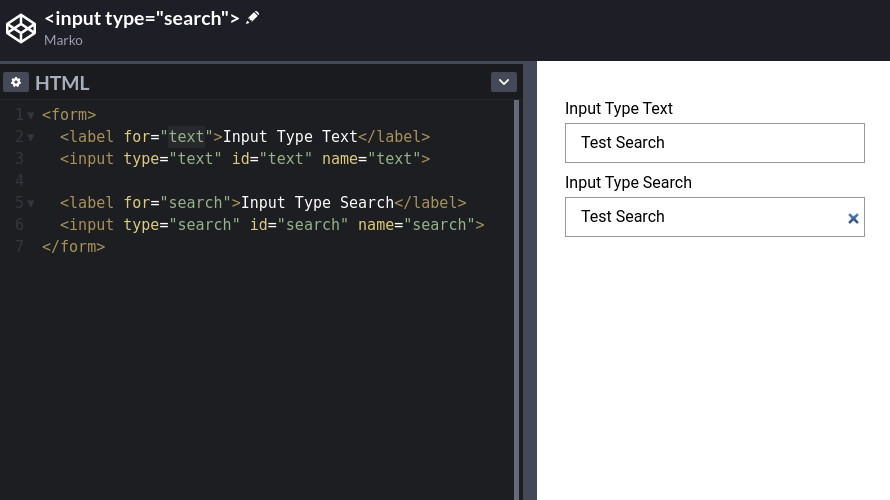
17. вводtype="search"
Используйте type="search"для своих поисковых входов, и вы получите кнопку «очистить» бесплатно.

18. Предварительный тег pre
Используйте <pre>тег, чтобы представить предварительно отформатированный текст точно так, как он написан в файле HTML:
См. предварительный тег Pen от Marko на CodePen.
