Появление подсистемы Windows для Linux 2 (сокращенно WSL 2 или WSL) упростило разработку на основе Linux для Windows. WSL 2 обеспечивает прямую интеграцию с Docker Desktop и имеет плагины для прямой разработки с использованием Visual Studio Code.
В этом руководстве вы настроите среду разработки в Windows, используя Visual Studio Code, WSL и Docker Desktop. Вы создадите веб-службу Python Flask в Docker, чтобы продемонстрировать функциональные возможности разработки этих инструментов.
Стартовые требования
Чтобы следовать этому руководству, вам понадобятся:
-
Персональный компьютер с Windows 10 и установленным WSL 2 : вам нужно убедиться, что WSL установлен правильно и что у вас установлена Ubuntu 20.04 в WSL.
-
VSCode установлен : вы можете скачать и установить VSCode с официального сайта . Вам не нужно беспокоиться об установке плагинов. Необходимые плагины будут обсуждаться в этом руководстве.
Шаг 1 — Установка Docker Desktop и подключение к WSL
Docker — это распространенный инструмент разработки, используемый разработчиками для развертывания приложений. Преимущество Docker Desktop заключается в том, что он также может работать и интегрироваться с вашими средами WSL Linux.
Настройте Docker, загрузив Docker Desktop с веб-сайта Docker и нажав кнопку « Получить Docker » , чтобы начать загрузку.

Запустите исполняемый файл после его загрузки и разрешите ему вносить изменения.

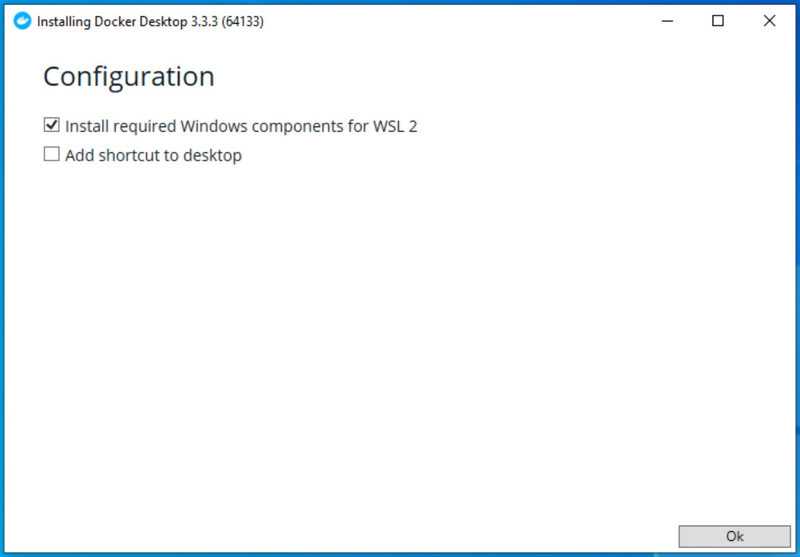
Во время установки убедитесь, что установлен флажок Установить необходимые компоненты Windows для WSL 2 . Нужен ли вам значок на рабочем столе, решать вам.

После завершения процесса установки вам будет предложено выйти и снова войти, чтобы изменения вступили в силу. Нажмите кнопку « Закрыть » , а затем обязательно выйдите и снова войдите, чтобы изменения вступили в силу.

Войдите в систему и запустите Docker Desktop из меню « Пуск » .

Предупреждение: при первом запуске Docker вам будет предложено руководство по Docker.

Если вы не знакомы с Docker, возможно, вам стоит потратить время на изучение учебника по Docker, но для этого текущего руководства это не требуется. После того, как вы прошли обучение или пропустили его, продолжайте.
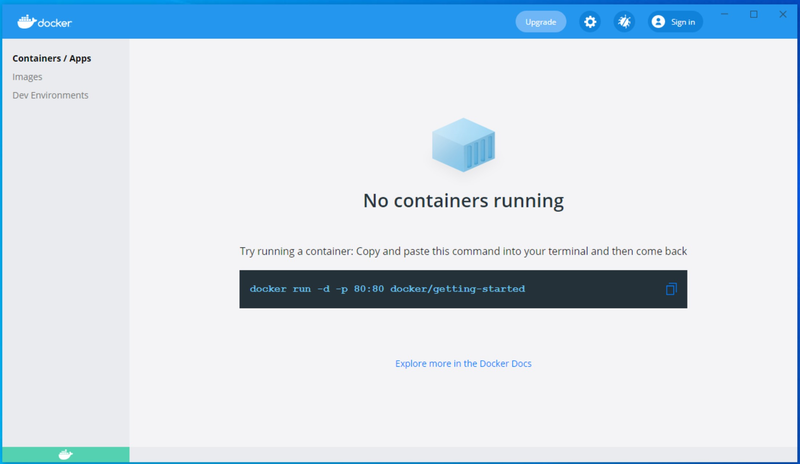
Появится панель инструментов Docker. Здесь будут отображаться все запущенные контейнеры, а также настройки и статус Docker. Если вы видите зеленый логотип в левом нижнем углу, это означает, что Docker запущен. Если он желтый, значит, Docker Desktop все еще запускается; дать ему минуту или около того, чтобы закончить. Если индикатор красный, то Docker не может запуститься.

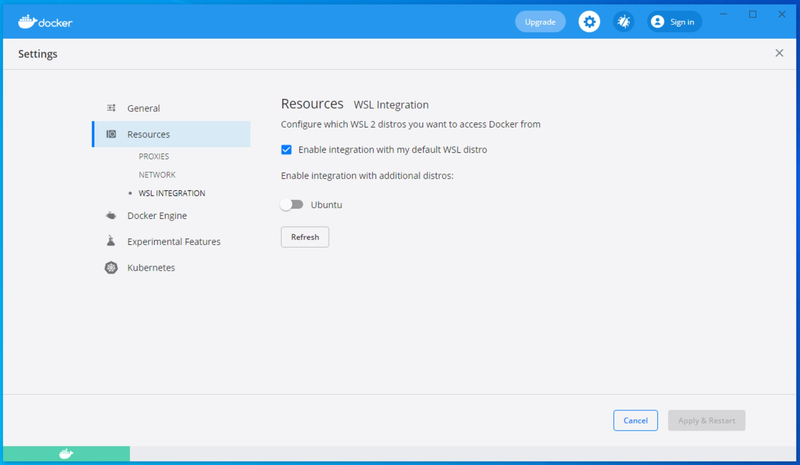
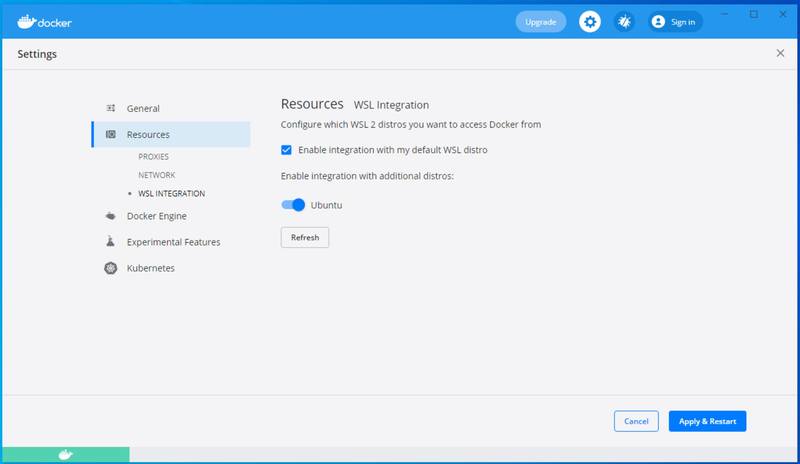
Затем вам нужно открыть Docker для WSL, чтобы вы могли запускать Docker в своей среде Ubuntu. Нажмите на значок шестеренки в правом верхнем углу, чтобы открыть настройки. Оттуда вы щелкните вкладку Ресурс , а затем нажмите Интеграция с WSL . Вы увидите там свою среду Ubuntu, но она отключена, вместе с любыми другими средами WSL, которые вы, возможно, установили.

Включите Docker в своей среде Ubuntu, щелкнув ползунок, чтобы включить его, а затем нажмите « Применить и перезапустить » . После перезапуска ваша среда Ubuntu получит доступ к Docker.

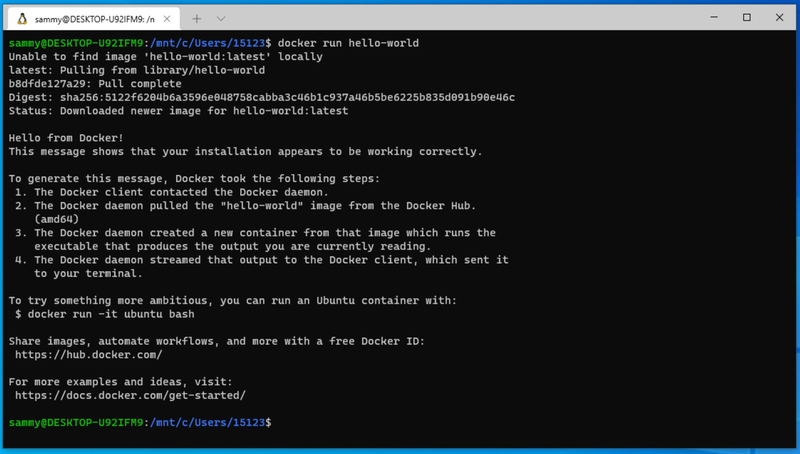
Теперь вы можете проверить подключение к Docker с помощью WSL. Откройте терминал операционной системы, в которой вы включили Docker, в данном случае Ubuntu, и запустите команду Docker hello world:
docker run hello-world
Ваша среда Ubuntu должна загрузить и запустить контейнер hello world и отобразить его вывод.

Теперь, когда вы подключили Docker к WSL, вы узнаете, как разрабатывать в WSL напрямую, используя код Visual Studio и расширение удаленной разработки.
Шаг 2 — Использование удаленного расширения Visual Studio Code для разработки в рамках WSL
Вы можете интегрировать свою среду WSL Ubuntu с кодом Visual Studio, в дальнейшем известным как VSCode, чтобы иметь возможность разрабатывать непосредственно в среде Linux.
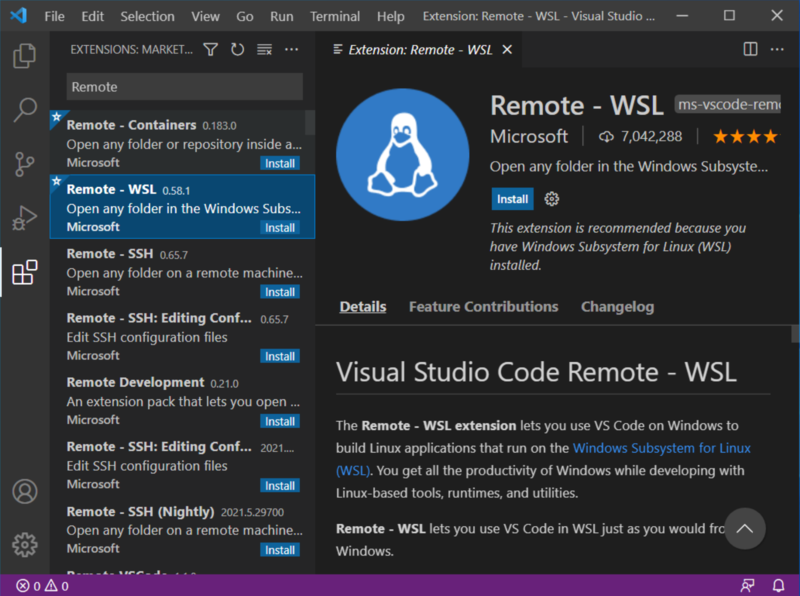
Сначала откройте VSCode. Перейдите на вкладку «Расширения» в левой части окна. Найдите Remote-WSL , и появится расширение Remote-WSL . Нажмите на него и нажмите «Установить » , чтобы установить его.

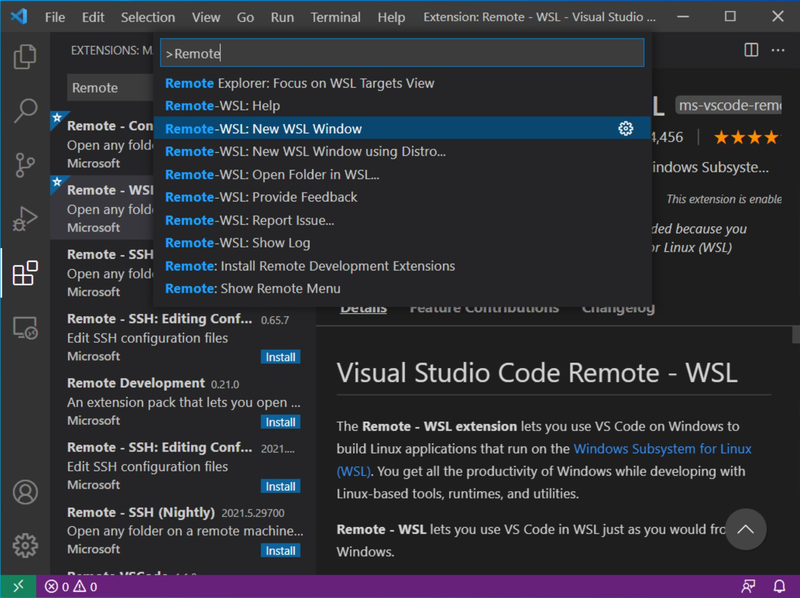
После завершения установки нажмите , CTRL + Shift + Pчтобы открыть диалоговое окно команды VSCode. Введите Remote-WSL , и вы увидите несколько вариантов. Вы можете открыть новую среду WSL, открыть существующую папку и т. д. Выберите Remote-WSL: новое окно WSL . Это откроет новое окно VSCode, подключенное к среде Ubuntu WSL.

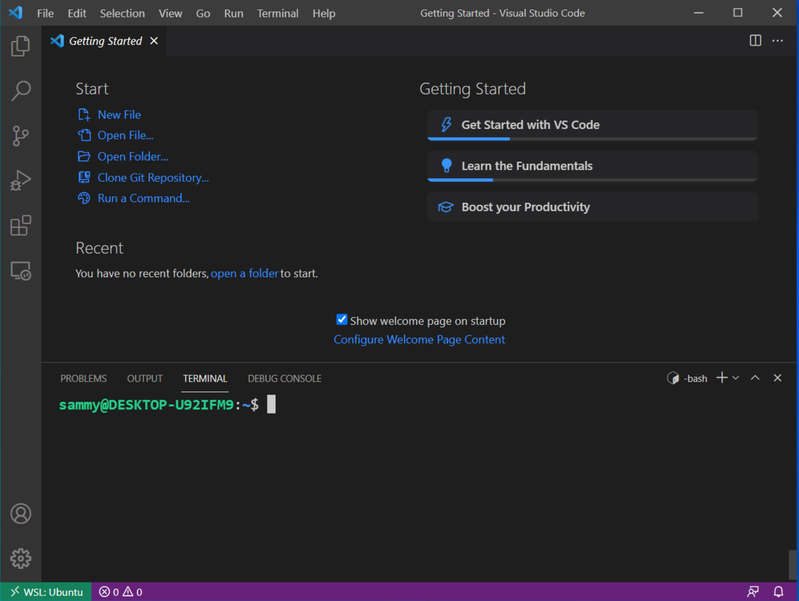
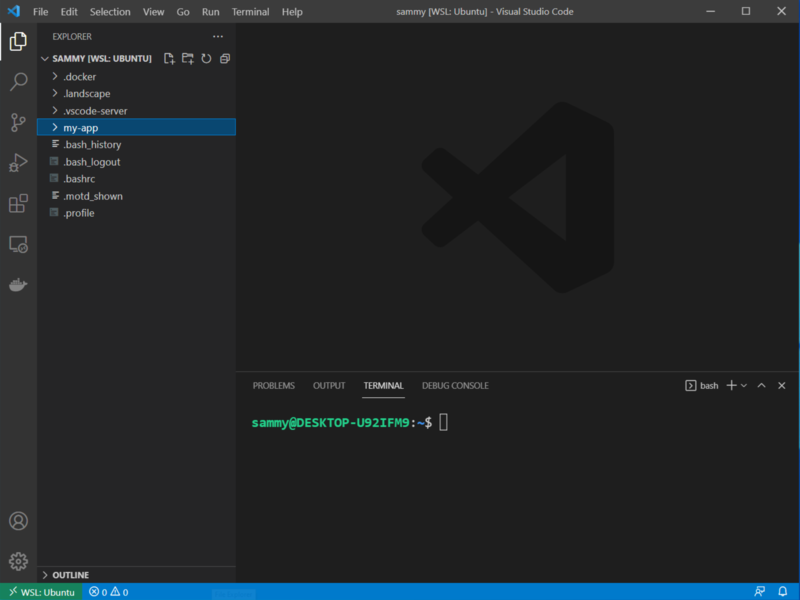
Теперь, когда вы находитесь в этом новом окне, вы можете нажать CTRL + Shift + `или , щелкнув Терминал -> Новый терминал на панели навигации, чтобы открыть новый терминал, и вы попадете в терминал WSL. Любой созданный вами файл также будет храниться в файловой системе WSL.

Теперь, когда у вас настроена среда разработки, вы создадите микрослужбу Python с использованием инфраструктуры Flask , которая создает перенаправление 301 на сайт, указанный вами в качестве переменной среды, и упаковываете его в контейнер Docker.
Шаг 3 — Настройка среды разработчика
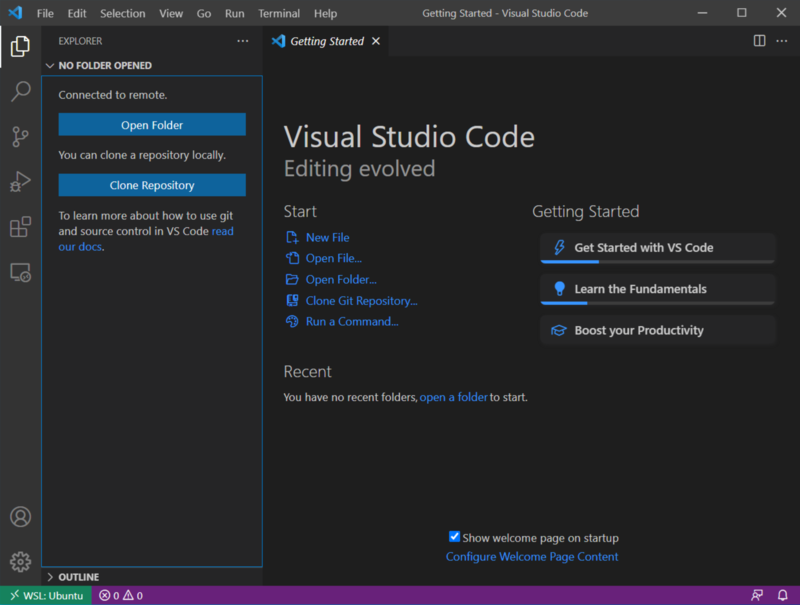
Сначала вам нужно настроить среду разработки, чтобы вы могли разрабатывать свой код с помощью Visual Studio Code. Перейдите на боковую панель слева и нажмите на самый верхний значок, который выглядит как лист бумаги. Вам будет предложено открыть папку или клонировать репозиторий .

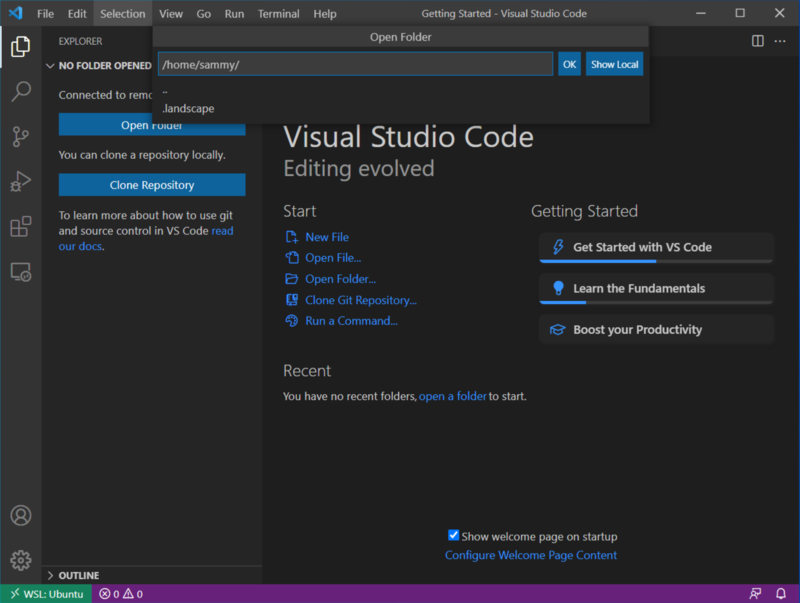
Здесь выберите «Открыть папку » . Местом по умолчанию будет ваш домашний каталог. Выберите этот параметр и нажмите ОК .

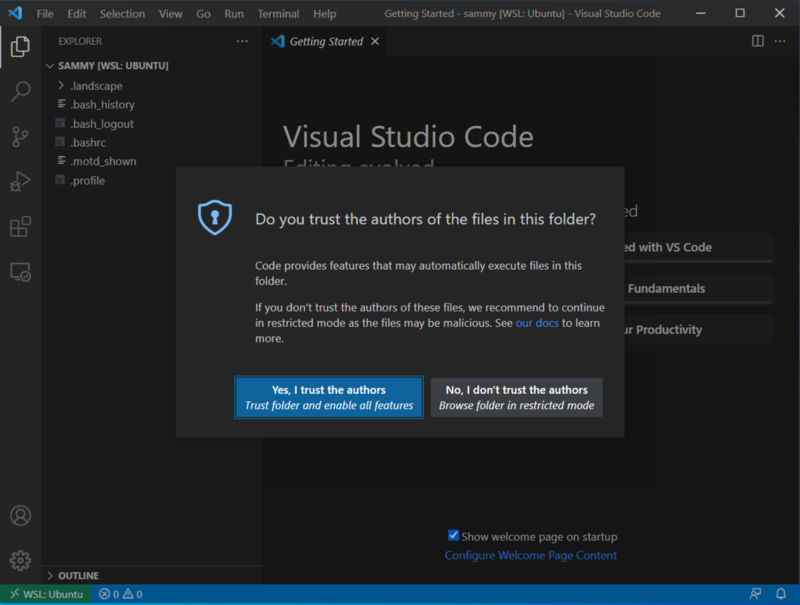
Код Visual Studio может запросить у вас, доверяете ли вы авторам этой папки. Это мера безопасности, гарантирующая, что никакой автоматически исполняемый код не может нанести вред вашему ПК. В этом случае все хорошо, поэтому выберите Да, я доверяю авторам .

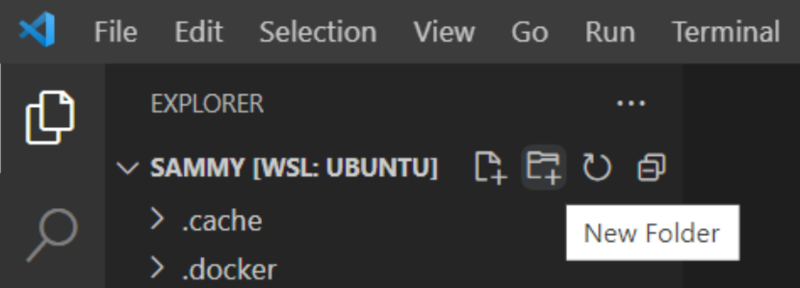
Теперь вы должны увидеть свой домашний каталог на панели проводника слева. Затем создайте каталог для хранения вашего проекта. Перейдите к значку папки с символом плюс. При наведении курсора на значок должно появиться всплывающее окно с надписью « Новая папка » . Нажмите на этот значок, чтобы создать новую папку и назовите ее my-app . В проводнике справа должен появиться новый пустой каталог.

Теперь у вас настроена среда разработчика, и вы готовы к созданию микрослужбы Python на следующем этапе.
Шаг 4 — Создание виртуальной среды Python для вашего проекта
Прежде чем приступить к написанию кода, вам необходимо настроить среду разработки Python. На этом этапе вы установите и активируете требования Python в виртуальной среде для упрощения управления.
Вы можете сделать все это из терминала в Visual Studio Code. Нажмите CTRL + Shift + `комбинацию клавиш, чтобы открыть новый терминал, или нажмите « Новый терминал » в разделе « Терминал » на верхней панели навигации. После того, как вы это сделаете, в нижней части окна Visual Studio Code появится новый терминал.

Из этого терминала перейдите в каталог, который вы создали для своего кода, my-app.
cd my-app
Затем установите python3-venvпакет Ubuntu, чтобы вы могли создавать виртуальные среды Python.
sudo apt update && sudo apt install python3-venv
Теперь создайте виртуальную среду с помощью Python:
python3 -m venv myapp
Это создаст каталог с именем myappв вашем текущем каталоге. Внутри он установит локальную версию Python и локальную версию pipменеджера пакетов для Python. Вы можете использовать это для установки и настройки изолированной среды Python для вашего проекта.
Перед установкой требований Python для вашего проекта активируйте виртуальную среду:
source myapp/bin/activate
Ваше приглашение должно измениться, чтобы указать, что вы сейчас работаете в виртуальной среде Python. Это будет выглядеть примерно так: .(myapp)user@host:~/my-app$
Когда ваша виртуальная среда активна, установите flaskлокальный gunicornэкземпляр pi
pip install flask gunicorn
Примечание. После того как вы активировали виртуальную среду (если (myapp)перед ней стоит приглашение), используйте pipвместо pip3, даже если вы используете Python 3. Копия инструмента в виртуальной среде всегда называется pip, независимо от версии Python.
Теперь, когда у вас установлены пакеты, вам нужно сохранить это требование и его зависимости. Это хорошая практика, так как вы можете воссоздать свою среду разработки по мере необходимости и поможет установить правильные пакеты в ваш Dockerfile на более позднем этапе.
Используйте pip, чтобы сохранить информацию о вашей среде в requirements.txtфайл:
pip freeze > requirements.txt
Теперь, когда у вас есть работающая виртуальная среда для разработки, давайте создадим микросервис.
Шаг 5 — Создание микросервиса Python для перенаправления трафика
Первое, что вам нужно сделать, это создать файл Python с именем app.pyи Dockerfileуказать ваши требования к Docker. Вы можете создавать файлы через терминал с помощью touchкоманды, а затем обновить проводник:
touch app.py
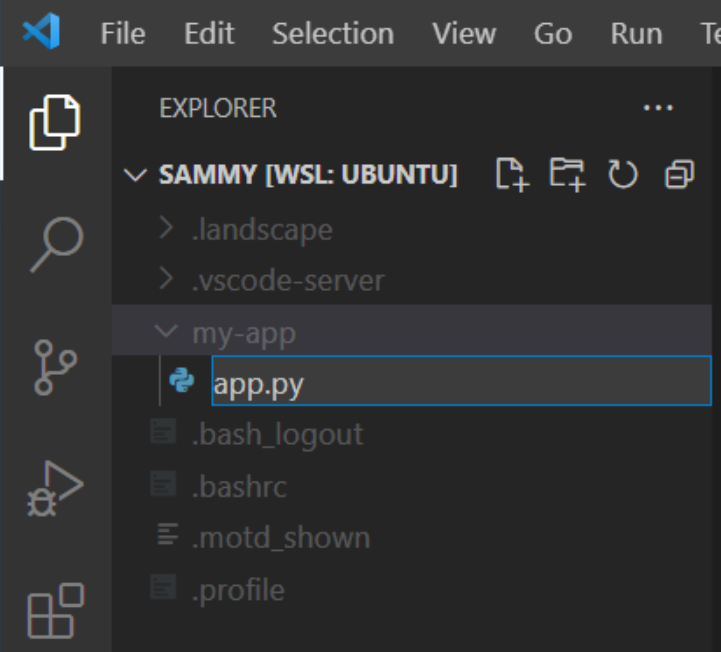
Вы также можете использовать проводник для создания нового файла, щелкнув папку my-app , затем щелкнув значок « Новый файл» , который выглядит как лист бумаги со знаком «плюс», затем введите полное имя и расширение файла. файл.

Используйте любой метод для создания app.pyи Dockerfile.
Сделав это, откройте app.py. Микросервис, который вы собираетесь написать сегодня, будет иметь только одну конечную точку, определенную @app.route("/")декоратором. Эта конечная точка будет использовать redirectметод библиотеки Flask для выполнения перенаправления 301 на сайт, указанный в переменной среды. Если переменная среды не задана, приложение по умолчанию будет перенаправляться на веб-сайт DigitalOcean.
Откройте app.py, нажав на него, и добавьте следующие строки кода.
Добавьте importоператор для импорта osпакета, который позволит микросервису считывать переменную среды, которую вы определите позже:
import os
Затем импортируйте класс Flask и функцию перенаправления из библиотеки flask. Вы будете использовать их для настройки веб-фреймворка и перенаправления трафика на другой сайт.
from flask import Flask,redirect
Затем создайте объект Flask, с которым можно работать в коде. Это экземпляр вашего веб-приложения, к которому вы будете регистрировать маршруты.
app = Flask(__name__)
Создайте один метод на /маршруте. Вы будете использовать свой экземпляр Flask, чтобы украсить функцию, чтобы указать маршрут. Внутри функции вы будете использовать redirectфункцию Flask для выполнения перенаправления 301 на другой сайт, который будет считан из переменной среды. Если переменная среды не найдена, ваше приложение по умолчанию будет перенаправляться на домашнюю страницу DigitalOcean. Это сделано для того, чтобы ваше приложение не зависло, если вы забудете установить переменную среды.
@app.route('/')
def hello():
# Attempt to read REDIRECT_TO from the environment. If nothing is set
# perform a 301 redirect to DigitalOcean's website
return redirect(os.environ.get("REDIRECT_TO", "https://www.digitalocean.com"), code=301)
Наконец, создайте mainфункцию, которая запускает ваше приложение Flask извне на порту 8080. Адрес 0.0.0.0используется для обозначения того, что вы хотите, чтобы ваше приложение работало на внешнем сетевом интерфейсе вашего устройства, а не на локальном устройстве обратной связи, также известном как localhost.
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080)
Готовое app.pyможно найти ниже:
# Import the os package to read the environment variable
import os
# Import the Flask class and redirect function from the flask library
from flask import Flask,redirect
# Create a Flask object to be acted upon
app = Flask(__name__)
# Python decorator that specifies the web route that will execute the code below
@app.route('/')
def hello():
# Attempt to read REDIRECT_TO from the environment. If nothing is set
# perform a 301 redirect to DigitalOcean's website
return redirect(os.environ.get("REDIRECT_TO", "https://www.digitalocean.com"), code=301)
# Main function that executes the Flask app
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080)
Когда вы закончите, сохраните файл как app.py.
Теперь, когда ваше приложение написано, давайте его протестируем.
Шаг 6 — Тестирование вашего микросервиса
Теперь, когда ваше приложение написано, пришло время его протестировать. В терминале, который вы открыли в Visual Studio Code с активированной виртуальной средой, выполните команду:
python app.py
Вы должны увидеть вывод Flask, похожий на этот:
Output
* Serving Flask app 'app' (lazy loading) * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead * Debug mode: off * Running on all addresses. * WARNING: This is a development server. Do not use it in a production deployment. * Running on 256.333.112.1 (Press CTRL+C to quit)
Это означает, что ваше приложение Flask запущено. Откройте браузер и перейдите к localhost:8080. Когда вы это сделаете, вы должны увидеть вывод в своем терминале и быть перенаправленным на веб-сайт DigitalOcean. Это связано с тем, что вы нигде не указали, куда ваше приложение Flask должно перенаправляться, поэтому оно использует значение по умолчанию.
Чтобы остановить приложение Flask, щелкните в окне кода Visual Studio, чтобы убедиться, что оно активно, а затем нажмите CTRL+C. Вы увидите быструю остановку, и вам снова будет представлен ваш терминал.
Затем выполните следующую команду, чтобы установить перенаправление на что-то другое.
REDIRECT_TO="https://pavelfilippov.ru./man"
Снова запустите приложение Flask с помощью команды
python app.py
Снова зайдите в свой браузер и перейдите к localhost:8080. Затем вы должны быть перенаправлены на страницу учебных пособий DigitalOcean.
Примечание. Если вы планируете тестировать несколько перенаправлений с одним и тем же контейнером, вы можете использовать форму режима инкогнито. Большинство современных браузеров будут кэшировать перенаправление 301, поэтому, если вы измените переменную среды, вы можете оказаться на том же сайте и не увидеть отражения ваших изменений. В этом поможет использование окна инкогнито или очистка кеша.
На этом ваше приложение готово и готово к встраиванию в образ Docker.
Шаг 7 — Создание и запуск вашего микросервиса в Docker
На этом последнем шаге вы собираетесь упаковать свое приложение Python как микросервис, используя Docker и Dockerfile . Dockerfile — это список команд сборки, которые Docker использует для создания образа. Это могут быть команды для установки пакетов, копирования файлов и т. д.
Откройте Dockerfileфайл, созданный на предыдущем шаге, чтобы вы могли его отредактировать. В этом файле вы указываете базовый образ, сообщаете Docker, где вы хотите запускать код, создаете переменную среды, содержащую цель перенаправления, копируете все необходимые файлы в образ Docker, устанавливаете необходимые пакеты Python, и, наконец, добавьте команду, которая будет выполняться при запуске контейнера.
Добавьте следующий код, Dockerfileчтобы сделать это.
Во-первых, вам нужно указать базовое изображение, которое вы хотите использовать. Базовый образ Python будет содержать последнюю версию Python.
FROM python
Затем установите рабочий каталог. Это каталог по умолчанию, в котором Docker будет запускать команды и перебрасывать вас, если вы подключитесь с помощью ssh.
WORKDIR /var/www/
Установите REDIRECT_TOпеременную среды в расположение по умолчанию, на которое вы хотите перенаправить. Здесь я устанавливаю его на сайт учебных пособий сообщества DigitalOcean. Это можно изменить при запуске образа через командную строку.
ENV REDIRECT_TO=https://digitalocean.com/community/tutorials
Скопируйте свой app.pyи requirements.txtв свой контейнер Docker, используя полные пути для места назначения.
COPY ./app.py /var/www/app.py
COPY ./requirements.txt /var/www/requirements.txt
Запустите необходимую команду, чтобы установить требования к библиотеке Python в вашем образе Docker.
RUN pip install -r /var/www/requirements.txt
Наконец, установите команду запуска образа для запуска вашего приложения. Это команда, которая запускается всякий раз, когда кто-либо пытается запустить ваш контейнер Docker.
CMD python3 app.py
Полный Dockerfileсписок указан ниже.
# Choose your base image
FROM python
# Set your working directory
WORKDIR /var/www/
# Set environment variable for redirect. Can be overwritten by Docker run command
ENV REDIRECT_TO=https://digitalocean.com/community/tutorials
# Copy the necessary files
COPY ./app.py /var/www/app.py
COPY ./requirements.txt /var/www/requirements.txt
# Install the necessary packages
RUN pip install -r /var/www/requirements.txt
# Run the app
CMD python3 app.py
Когда вы закончите, сохраните файл.
Теперь вы можете создать образ Docker локально для тестирования. Выполните следующую команду, чтобы создать образ и пометить его именем myapp . Опция -tприменяет тег к образу Docker:
docker build -t myapp .
Наконец, пришло время протестировать образ Docker. В вашем Dockerfile выше вы устанавливаете переменную среды REDIRECT_TO, чтобы она указывала на веб-сайт. Это перезапишет значение по умолчанию в вашем коде, поэтому при запуске этого контейнера любой сайт, указанный вами в Dockerfile, будет вашим новым местоположением.
Примечание. Если Windows предложит предоставить Docker разрешение на доступ к сети, нажмите « Разрешить » .
Чтобы протестировать образ, выполните следующую команду:
docker run -p 8080:8080 myapp
Во время работы вашего образа перейдите в браузер и введите localhost:8080на панели навигации, и вы должны быть перенаправлены на сайт, указанный в Dockerfile.
Предупреждение. Иногда терминал WSL не распознает CTRL + Cспособ остановки вашего образа Docker. В этом случае вам нужно будет открыть другой терминал и найти работающий образ Docker с помощью команды:
docker container ls
Это покажет вывод, подобный этому:
Output
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 3f081712283e myapp "/bin/sh -c 'python3…" About a minute ago Up About a minute 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp reverent_saha
Возьмите идентификатор контейнера, который в этом примере есть, 3f081712283eи используйте docker killкоманду, чтобы остановить его.
docker kill 3f081712283e
Наконец, давайте проверим изменение переменной среды перенаправления в docker runкоманде.
Введите следующую команду, чтобы изменить переменную среды на страницу облачной консоли DigitalOcean.
docker run -p 8080:8080 -e REDIRECT_TO=https://cloud.digitalocean.com myapp
Теперь, если вы зайдете в браузер и просмотрите его, localhost:8080вы будете перенаправлены на сайт, указанный в командной строке.
Вывод
Вы успешно настроили среду разработки в Windows с помощью WSL, Visual Studio Code и Docker Desktop. Вы продемонстрировали, как создавать, тестировать и упаковывать код в Windows, что дает вам больше возможностей, когда речь идет о средах разработки.
