Хлебные крошки на основе обработки данных и Fluid
Новое в версии 7.2.0: В версии 7.2 был добавлен новый процессор данных, AddNewsToMenuProcessorкоторый полезен для страниц с подробными сведениями, чтобы добавить запись новостей как поддельный пункт меню.
Чтобы использовать процессор данных, AddNewsToMenuProcessorдобавьте следующий TypoScript в раздел настройки в расширении пакета вашего сайта. Здесь мы предполагаем, что ваш файл main FLUIDTEMPLATEможно найти в page.10.
page.10 = FLUIDTEMPLATE
page.10 {
# [...] template settings
dataProcessing {
# [...] Other data processors
50 = TYPO3\CMS\Frontend\DataProcessing\MenuProcessor
50 {
as = breadcrumbMenu
special = rootline
}
60 = GeorgRinger\News\DataProcessing\AddNewsToMenuProcessor
60.menus = breadcrumbMenu
}
}
Свойство должно содержать ключ, menusсодержащий вашу хлебную крошку. Если вы можете использовать здесь более одного меню, указав несколько клавиш в виде списка, разделенного запятыми. Например: .AddNewsToMenuProcessorMenuProcessor60.menus = breadcrumbMenu,myOtherBreadcrumb
Массив данных, содержащий вашу навигационную цепочку, теперь будет содержать дополнительную запись, если вы находитесь на странице сведений о новостях. Вы можете отладить эти данные с помощью следующего фрагмента Fluid:
<f:debug>{breadcrumbMenu}</f:debug>
Затем массив будет содержать что-то вроде этого:
array(4 items)
0 => array(7 items)
1 => array(7 items)
2 => array(7 items)
data => array(84 items)
title => 'All News' (17 chars)
link => '/portal/news/' (34 chars)
target => '' (0 chars)
active => 1 (integer)
current => 0 (integer)
spacer => 0 (integer)
3 => array(6 items)
data => array(87 items)
title => 'Test news' (13 chars)
active => 1 (integer)
current => 1 (integer)
link => 'https://my-page.ddev.site/portal/news/articel/test-news' (101 chars)
isNews => TRUE
Вы можете использовать код, подобный приведенному ниже, в шаблоне Fluid вашего сайта.
<div class="container">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<f:for each="{breadcrumbMenu}" as="item" iteration="iterator">
<li class="breadcrumb-item ">
<a href="{item.link}" title="{item.title}">
<f:if condition="{item.isNews}"><i class="fas fa-newspaper"></i></f:if>
{item.title}
</a>
</li>
</f:for>
</ol>
</nav>
</div>
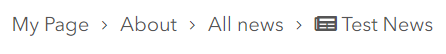
Результат (с использованием Bootstrap 5 и Fontawesome 5 Free) может выглядеть следующим образом:

Хлебная крошка, содержащая текущую запись новостей.
Намекать
Если вы отображаете новости на одной странице, которые не должны отображаться без действительной записи новостей, снимите флажок Страница включена в меню в свойствах страницы отдельных страниц. Таким образом, страница сама по себе не отображается в хлебных крошках.
Навигационная цепочка на основе TypoScript (устаревшая версия)
Если в вашем проекте уже есть навигационное меню на основе TypoScript, вы можете продолжать использовать его и добавлять в него запись новостей.
lib.navigation_breadcrumb = COA
lib.navigation_breadcrumb {
stdWrap.wrap = <ul class="breadcrumb">|</ul>
10 = HMENU
10 {
special = rootline
#special.range = 1
1 = TMENU
1 {
NO = 1
NO {
wrapItemAndSub = <li>|</li>
ATagTitle.field = subtitle // title
stdWrap.htmlSpecialChars = 1
}
CUR <.NO
CUR {
wrapItemAndSub = <li class="active">|</li>
doNotLinkIt = 1
}
}
}
# Add news title if on single view
20 = RECORDS
20 {
stdWrap.if.isTrue.data = GP:tx_news_pi1|news
dontCheckPid = 1
tables = tx_news_domain_model_news
source.data = GP:tx_news_pi1|news
source.intval = 1
conf.tx_news_domain_model_news = TEXT
conf.tx_news_domain_model_news {
field = title
htmlSpecialChars = 1
}
stdWrap.wrap = <li>|</li>
stdWrap.required = 1
}
}
Соответствующая часть начинается с того, что этот cObject отображает заголовок новостной статьи.20 = RECORDS
